HSL цвета
К еще одному методу задания цвета относится HSL. HSL это аббревиатура, которая объединяет в себе первые буквы трех признаков:
- Hue — тон.
- Saturation — насыщенность.
- Lightness — осветленность.
При этом используется следующий синтаксис:
hsl(от 0° до 360°, от до 100%, от 0% до 100%), где:
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков, изображенном ниже:
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и т. д.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), 100% — чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Например:
<p style = color: hsl(0,100%,50%)">Я абзац красного цвета</p> <!-- задаем цвет текста значением hsl -->
Ниже приведено изображение, где для каждого блока задано свое значение hsl:
![]() Рис. 16б Пример использования значений hsl
Рис. 16б Пример использования значений hsl
Что может иметь цвет
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство (en-US) определяет цвет текста HTML-элемента, а свойство — цвет фона элемента. Они работают практически для всех элементов.
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
- (en-US)
- Свойство color применяется к тексту и любому , например: подчёркивание, линии на текстом, перечёркивание и т.д.
- Цвет фона текста.
-
Добавляет и устанавливает параметры тени для текста. Один из параметров тени — это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. в Fundamental text and font styling, чтобы узнать больше.
- (en-US)
-
По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства . Но вы можете присвоить другой цвет с помощью свойства .
- (en-US)
-
Цвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
- (en-US)
-
Цвет, который используется для каретки (caret (en-US)) (курсора ввода текста). Применимо только к редактируемым элементам, таким как и <textarea> (en-US) или элементам , для которых установлен атрибут .
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
- См. раздел с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
- Цвет фона блока.
- Цвет линий, которые разделяют колонки текста.
- (en-US)
- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись , которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
- (en-US)
- Задаёт единый цвет для всех сторон границы элемента.
- (en-US), (en-US), (en-US), and (en-US)
- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color — левая граница, border-right-color — правая, border-top-color — верхняя, border-bottom-color — нижняя.
- (en-US) and (en-US)
- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока — верхний край, а конец — нижний. Не путайте с началом и концом строки, где начало — это левый край, а конец — правый.
- (en-US) and (en-US)
- Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке. Сторона начала и конца зависит от свойств , и (en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, то применяется к правой стороне границы.
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе . См. Canvas tutorial, чтобы узнать больше.
- SVG (Scalable Vector Graphics — Масштабируемая Векторная Графика)
-
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе , как и любое другое изображение.
- WebGL
- Библиотека Веб-Графики (The Web Graphics Library) — это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Как задать цвет, используя значение Hex ¶
HEX – шестнадцатеричная система представления цвета, которая использует арабские десятичные цифры от 0 до 9 и латинские буквы от A до F. В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Регистр букв в Hex не имеет значение. К примеру, определением белого цвета могут быть как заглавные буквы #FFFFFF, так и строчные #ffffff.
Для задания цвета используйте атрибут style, где свойством цвета будет код Hex.
Результат
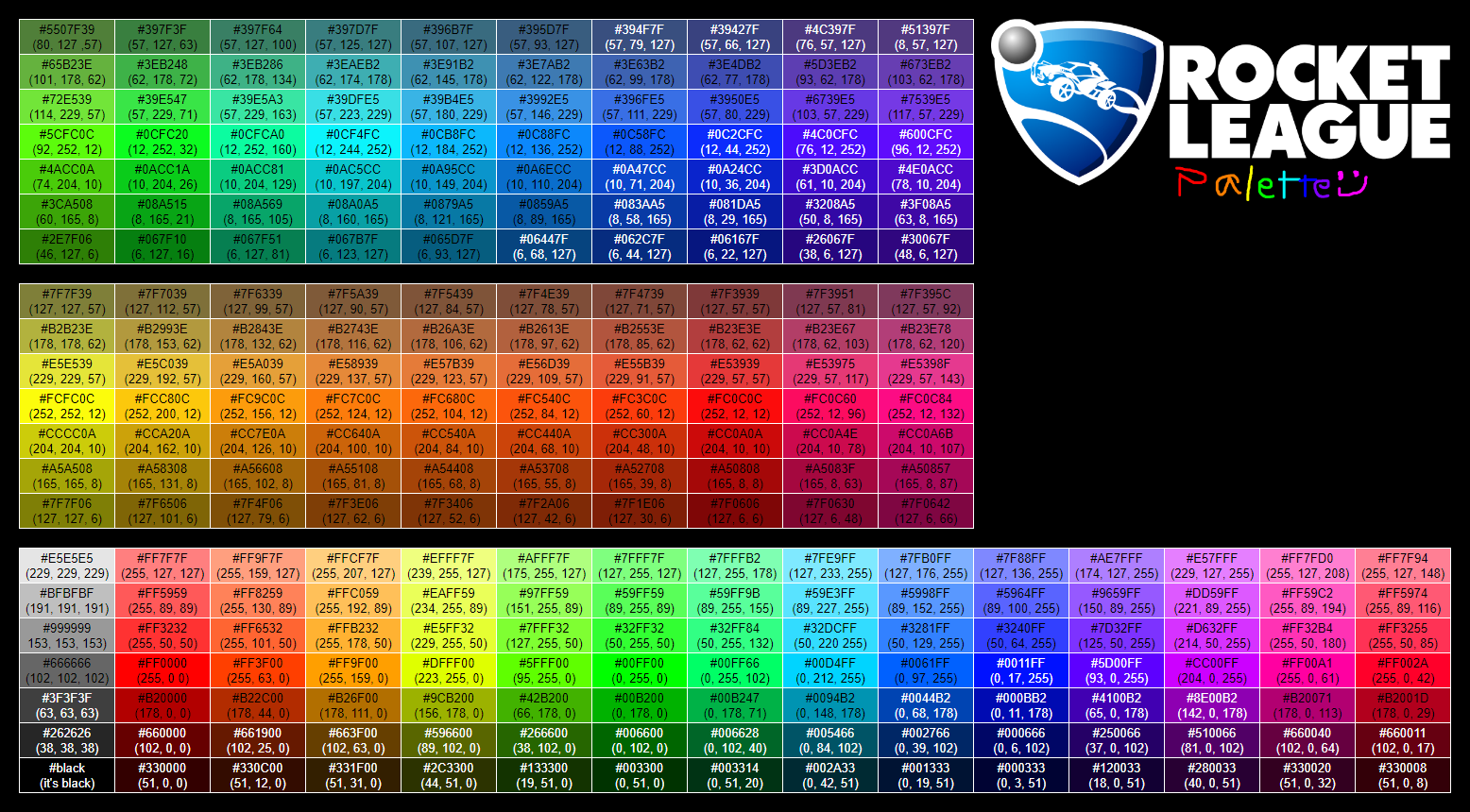
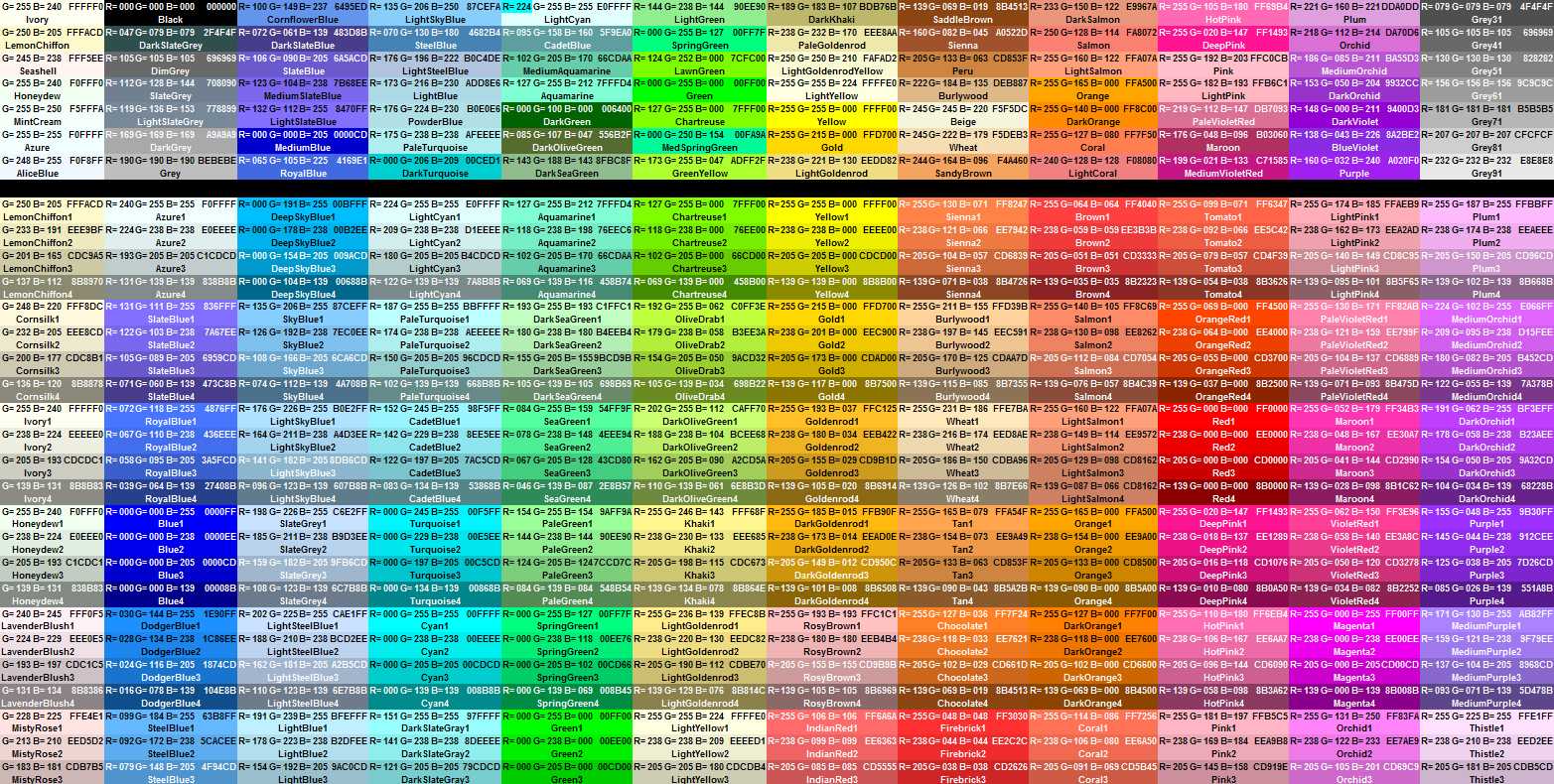
В приведенной ниже таблице вы можете найти Hex код для каждого цвета. Получить код необходимого вам цвета вы также можете при помощи инструмента Пипетка/Color Picker.
Значение RGB
В HTML, цвет может быть указан как RGB значение, используя эту формулу:
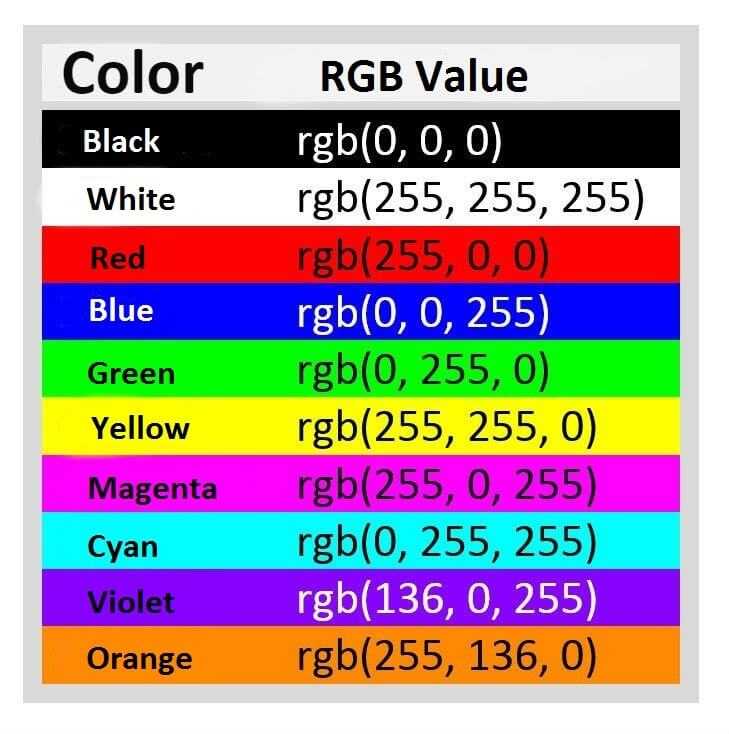
RGB (красный, зеленый, синий)
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета между 0 и 255.
Например, RGB (255, 0, 0) отображается красным цветом, так как красный цвет устанавливается в его наивысшее значение (255), а остальные устанавливаются в 0.
Для отображения черного цвета, все параметры цвета должны быть установлены в 0, как это: RGB (0, 0, 0).
Для отображения белого цвета, все параметры цвета должны быть установлены в 255, как это: RGB (255, 255, 255).
Экспериментируйте, смешивая значения RGB ниже:
Красный
255
Зеленый
Синий
rgb(255, 0, 0)
rgb(0, 0, 255)
rgb(60, 179, 113)
rgb(238, 130, 238)
rgb(255, 165, 0)
rgb(106, 90, 205)
Оттенки серого часто определяются с использованием одинаковых значений для всех 3 источников света:
Использование цвета
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом , существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Самый простой способ присвоить цвет элементу и то, как это обычно делается — это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
Все довольно просто: первый используется как обёртка (wrapper) содержимого, которое состоит из ещё двух , каждый из которых содержит один параграф () и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML-элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
Класс определяет стиль для элемента , который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины , высоты , внешних и внутренних полей.
Но больше всего нас интересует свойство граница , которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета ().
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс , который определит эти общие свойства:
Вкратце класс устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим с помощью , и присваиваем значение center и . Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
Класс , который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
определяет цвет фона блока значением .
(en-US), в отличие от привычного нам свойства , не влияет на положение блока и его ширину. представлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое слово , которое используется для определение цвета.
Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство (en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
Класс описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
- определяется значением HSL: . Это светло-фиолетовый цвет.
- блока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона ().
- Цвет текста определяется свойством (en-US), значение которого . Это один из многих способов задать белый цвет.
- С помощью (en-US) мы добавляем зелёную волнистую линию под текстом.
- И наконец, свойство добавляет небольшую чёрную тень тексту.
Цветовая модель HSL
Цветовая модель HSL позволяет трактовать базовую модель RGB в проекции цилиндрической системы цветовых координат. Специалистами по колористике считается, что HSL позволяет указать цвета более понятным для простого человека способом, нежели типичная модель RGB. Аббревиатура HSL трактуется как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светимость, не путать с яркостью).
- Первый коэффициент (Hue) указывает координату цвета в пределах цветового круга (от 0 до 360 градусов)
- Второй коэффициент (Saturation) передаёт в процентном виде значение насыщенности (от 0% до 100%)
- Последний коэффициент (Lightness) указывает процентное значение светлости (от 0% до 100%)
Примеры передачи цвета в WEB при помощи HSL-модели для CSS-стилей элементов:
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
HSL
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Название формата HSL образовано от сочетания первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (светлота). Оттенок это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 359.
Рис. 1. Цветовой круг
Насыщенностью называется интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение насыщенности.
Светлота задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
Полный код
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Colorpicker demo</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
</head>
<body>
<canvas width="600" height="440" id="canvas_picker"></canvas>
<div id="hex">HEX: <input type="text"></input></div>
<div id="rgb">RGB: <input type="text"></input></div>
<script type="text/javascript">
var canvas = document.getElementById('canvas_picker').getContext('2d');
// create an image object and get it’s source
var img = new Image();
img.src = 'image.jpg';
// copy the image to the canvas
$(img).load(function(){
canvas.drawImage(img,0,0);
});
// http://www.javascripter.net/faq/rgbtohex.htm
function rgbToHex(R,G,B) {return toHex(R)+toHex(G)+toHex(B)}
function toHex(n) {
n = parseInt(n,10);
if (isNaN(n)) return "00";
n = Math.max(0,Math.min(n,255));
return "0123456789ABCDEF".charAt((n-n%16)/16) + "0123456789ABCDEF".charAt(n%16);
}
$('#canvas_picker').click(function(event){
// getting user coordinates
var x = event.pageX - this.offsetLeft;
var y = event.pageY - this.offsetTop;
// getting image data and RGB values
var img_data = canvas.getImageData(x, y, 1, 1).data;
var R = img_data;
var G = img_data;
var B = img_data; var rgb = R + ',' + G + ',' + B;
// convert RGB to HEX
var hex = rgbToHex(R,G,B);
// making the color the value of the input
$('#rgb input').val(rgb);
$('#hex input').val('#' + hex);
});
</script>
</body>
</html>
Цвета CSS — шестнадцатеричные коды
Шестнадцатеричный код цвета — это шестизначное представление цвета. Первые две цифры (RR) — представляют собой красное значение, следующие две — это зеленое значение (GG), а последние — синее значение (BB).
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Core Draw и др.
Каждому шестнадцатеричному коду цвета в CSS будет предшествовать знак хеша «#». Ниже приведены примеры использования шестнадцатеричных обозначений.
| Цвет | Шестнадцатеричный цвет | |
| Белый | #FFFFFF | |
| Черный | #000000 | |
| Красный | #FF0000 | |
| Лайма | #00FF00 | |
| Синий | #0000FF | |
| Желтый | #FFFF00 | |
| Морская волна | #00FFFF | |
| Фуксия | #FF00FF |
Цвета CSS — короткие шестнадцатеричные коды
Короткий шестнадцатеричный код цвета — это более короткая форма шестизначной нотации. В этом формате каждая цифра повторяется, чтобы получить эквивалентное шестизначное значение цвета. Например: #0F0 становится #00FF00.
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Core Draw и др.
Каждому шестнадцатеричному коду цвета в CSS будет предшествовать знак хеша «#». Ниже приведены примеры использования шестнадцатеричных обозначений.
| Цвет | Шестнадцатеричный цвет | |
| Белый | #FFF | |
| Черный | #000 | |
| Красный | #F00 | |
| Лайма | #0F0 | |
| Синий | #00F | |
| Желтый | #FF0 | |
| Морская волна | #0FF | |
| Фуксия | #F0F |
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено
соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным
числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
Цвет фона задан как #FA8E47. Символ решетки # перед
числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют
красную составляющую цвета, цифры с третьей по четвертую (8E) —
зеленую, а последние две цифры (47) — синюю. В итоге получится
такой цвет.
| FA | + | 8E | + | 47 | = | FA8E47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать
значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели
RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Оттенки красного
Если вы посмотрите на таблицу цвета ниже, вы увидите результат той или иной красный свет от 0 до 255, при этом сохраняя зеленый и синий свет в нуле.
Нажмите на шестнадцатеричные значения, если вы хотите, чтобы проанализировать цвет в нашей палитры цветов.
| Красный свет | HEX | RGB |
|---|---|---|
| # 000000 | RGB (0,0,0) | |
| # 080000 | RGB (8,0,0) | |
| # 100000 | RGB (16,0,0) | |
| # 180000 | RGB (24,0,0) | |
| # 200000 | RGB (32,0,0) | |
| # 280000 | RGB (40,0,0) | |
| # 300000 | RGB (48,0,0) | |
| # 380000 | RGB (56,0,0) | |
| # 400000 | RGB (64,0,0) | |
| # 480000 | RGB (72,0,0) | |
| # +500000 | RGB (80,0,0) | |
| # 580000 | RGB (88,0,0) | |
| # 600000 | RGB (96,0,0) | |
| # 680000 | RGB (104,0,0) | |
| # 700000 | RGB (112,0,0) | |
| # 780000 | RGB (120,0,0) | |
| # 800000 | RGB (128,0,0) | |
| # 880000 | RGB (136,0,0) | |
| # 900000 | RGB (144,0,0) | |
| # 980000 | RGB (152,0,0) | |
| # A00000 | RGB (160,0,0) | |
| # A80000 | RGB (168,0,0) | |
| # B00000 | RGB (176,0,0) | |
| # B80000 | RGB (184,0,0) | |
| # C00000 | RGB (192,0,0) | |
| # C80000 | RGB (200,0,0) | |
| # D00000 | RGB (208,0,0) | |
| # D80000 | RGB (216,0,0) | |
| # E00000 | RGB (224,0,0) | |
| # E80000 | RGB (232,0,0) | |
| # F00000 | RGB (240,0,0) | |
| # F80000 | RGB (248,0,0) | |
| # FF0000 | RGB (255,0,0) |
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
По шестнадцатеричному значению
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
Цветовое пространство RGB
RGB цветового пространства или цветовая система RGB , создает все цвета из комбинации R Е.Д., G Reen и B LUE цвета.
Красный, зеленый и синий используют по 8 бит каждый, которые имеют целочисленные значения от 0 до 255. Это дает 256 * 256 * 256 = 16777216 возможных цветов.
RGB ≡ красный, зеленый, синий
Таким образом, каждый пиксель на светодиодном мониторе отображает цвета за счет комбинации красного, зеленого и синего светодиодов (светоизлучающих диодов).
Когда красный пиксель установлен на 0, светодиод выключен. Когда красный пиксель установлен на 255, светодиод будет полностью включен.
Любое значение между ними устанавливает частичное излучение светодиода.
Шестнадцатеричные цвета
Шестнадцатеричные значения цвета поддерживается всеми основными браузерами. Шестнадцатеричные значение цвета имеет следующий синтаксис:
#RRGGBB, где:
- RR (красный)
- GG (зеленый)
- BB (синий)
Все значения должны быть между 00 и FF. Например, значение #0000FF отображается как синий, потому что компонент BB установлен в его самое высокое значение (FF), а другие установлены в самое низкое значение (00). Значение, фактически содержит три шестнадцатеричных числа, значение цвета получается при смешивании трех вышеуказанных составляющих.
Допускается сокращать шестнадцатеричные числа до трех символов, если каждое из трех двухзначных чисел содержит одинаковые символы. Например, #0000FF можно записывать как #00F.
Пример использования шестнадцатеричных значений:
<p style = color: #FF0000">Я абзац красного цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #EE82EE">Я абзац фиолетового цвета</p> <!-- задаем цвет текста шестнадцатеричным значением --> <p style = color: #FF0">Я абзац желтого цвета</p> <!-- задаем цвет текста шестнадцатеричным значением -->
CSS свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-shadowbox-sizingcaption-sideclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weighthanging-punctuationheightjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthnav-downnav-indexnav-leftnav-rightnav-upopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidivertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
JavaScript
Для реализации выбора цвета нам необходимо извлечь объект элемента canvas и записать в переменную с помощью следующего выражения:
var canvas = document.getElementById('canvas_picker').getContext('2d');
Теперь мы можем задать фон элементу canvas. Для этого нам нужно создать объект класса Image, передав url адрес изображения. После загрузки изображения нарисуем в canvas:
var img = new Image();
img.src = 'image.jpg';
$(img).load(function(){
canvas.drawImage(img,0,0);
});
Теперь нам нужно определить функционал, который будет отслеживать событие нажатия на изображение и дальнейшие действия. В первую очередь, мы должны записать координаты курсора:
$('#canvas_picker').click(function(event){
var x = event.pageX - this.offsetLeft;
var y = event.pageY - this.offsetTop;
Данные строки ответственны за отслеживание события “клик”, после чего в переменные x и y записываем координаты курсора пользователя. Координаты считаются путём вычитания смещения элемента canvas от позиции места, куда нажал пользователь.
Далее, нам нужно определить RGB цвет. Для этого воспользуемся функцией getImageData, передав координаты клика:
var imgData = canvas.getImageData(x, y, 1, 1).data; var R = imgData; var G = imgData; var B = imgData;
Теперь в переменных R, G, B хранятся отдельные цвета. Давайте объединим их и выведим в специально подготовленное текстовое поле:
var rgb = R + ',' + G + ',' + B;
$('#rgb input').val(rgb);
});
На данном этапе наш инструмент уже находится в рабочем состоянии, однако в начале урока мы определились, что помимо RGB, хотим получить HEX значение цвета. Для преобразования RGB значения в HEX напишем специальную функцию:
function rgbToHex(R,G,B) {return toHex(R)+toHex(G)+toHex(B)}
function toHex(n) {
n = parseInt(n,10);
if (isNaN(n)) return "00";
n = Math.max(0,Math.min(n,255));return "0123456789ABCDEF".charAt((n-n%16)/16) + "0123456789ABCDEF".charAt(n%16);
}
Теперь всё что нам осталось сделать, так это записать HEX значение цвета в соответствующее текстовое поле.
// после определения RGB
var hex = rgbToHex(R,G,B);
// после вывода в поле RGB
$('#hex input').val('#' + hex);
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один
и тот же цвет может показываться в разных браузерах по-своему. Это связано со
способом отображения графики, когда браузер работает со своей собственной палитрой
и не может показать цвет, который у него в палитре отсутствует. В этом случае
цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих
заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру,
так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений —
0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково
во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за
повышения качества мониторов и расширения их возможностей.
Цветовая модель RGB
Как и следует из аббревиатуры модели, цветовое пространство RGB (Red — красный, Green — зелёный компонент и Blue — синий) описывает все возможные цвета и их оттенки, которые можно получить при смешивании основных составляющих красного, зелёного, и синего. Такой способ кодирования цвета позволяет описать позволяет представить 16 777 216 различных цветов. Это, пожалуй, самая популярная модель в компьютерной графике за счет 100% совместимости для всех интерпретаторов цвета.
Цифровые значения цветовых коэффициентов RGB – триада целых чисел в диапазоне от до 255. Таким образом, RGB(0, 255, 0) отображается как чисто зелёный, так как величина коэффициента зеленого цвета установлены в максимум, а остальные параметры установлены в 0.
Для удобства программистов, современные браузеры поддерживают представление коэффициентов и в процентном виде от 0% до 100%.
Примеры передачи цвета в WEB при помощи RGB-модели для CSS-стилей элементов: