Метаданные расширения
Используется



Easily pose as another browser by changing the User-Agent header.*
Pretending to be a different browser can be useful in a number of different situations:
- Some web pages require you to log in or buy a subscription to view their content, but give full read access to search engines.
- Some web pages determine whether you’re using a mobile or desktop browser based on your user-agent.
- Some web pages require you to use a specific browser to access their site.
- And potentially more…
Note that your browser will not magically morph into a different piece of software just because it’s pretending to be some other software. If a web site locks you out because your browser does not support a feature they require then changing the User-Agent will not make any difference.
* Also changes navigator.userAgent , as well generating convincing values for several of the other navigator.* properties.
– Translating “User-Agent Switcher” to a new languageAny help in translating this extension is greatly appreciated! To do so, simply visit our project on the WebLate hosted instance, create an account and either select an existing language or add a new one to get going. Thanks for helping out!
– Getting HelpFound a bug or want a new feature? Please use the GitLab issue tracker to submit these instead of just mentioning them as part of your reviews. This way it becomes much easier for me to keep track of reported issues and get back to you if additional information is needed to help you.
Please note however that “User-Agent Switcher” is mostly in maintenance-only mode now and new features will not be added by me (the primary author, Alexander Schlarb) anymore. I’m still open for patches from the community however and would also welcome your support through the linked BountySource buttons under each Feature Request issue in the tracker.
– Watching it workIf you want to watch User Agent Changer work, there are a few things you could try:
- Use a web service (such as UserAgentString.com) to see your currently sent User-Agent header.
- Use the built-in Network Analyzer (Ctrl-Shift-Q) to view the User-Agent header.
- Enter navigator.userAgent into the Scripting Console (Ctrl-Shift-K) to view the client-side User-Agent value.
– Frequently Asked Questions
Why doesn’t the extension work on this very site (Mozilla/Firefox Add-ons)?
To find out more about why these restrictions exist and how disable them if you must, please take a look at the following blog article: https://ninetailed.ninja/extensions-modify-mozilla-sites.html
(This information was moved from this extension’s description to an external source, since a Mozilla reviewer felt that suggesting changes like the one proposed in the linked article are not acceptable for the listing of sandboxed browser extension.)Why is the extension file so large (4 MiB) compared to others?
In order to provide almost perfect emulation of User-Agent values, User Agent-Switcher bundles a stripped-down version of BrowsCap. This allows us to derive all relevant JavaScript navigator.* browser/OS identification values from just a single value: The User-Agent value you enter (and a bit of magic behind the scenes). Other extensions with a similarly complete level of emulation used to store all these values in huge tables along with the User-Agent value itself, making it very hard to add new entries.
Doing this kind of emulation without using BrowsCap would be extremely hard for us, as there are only few rules regarding the structure of User-Agent strings and the most interesting part end up in the extremely browser-specific comment section of the string. As such, we consider these extra 3MiB+ of data shipped with the extension a fair price to pay for having almost perfect out-of-the-box emulation of all these values with no extra user configuration required.
And yes, the BrowsCap data is here to stay and if you cannot cope with the extra size this causes please kindly download a different extension and don’t down-vote. Other people appreciate this decision even if you don’t.
Сообщить о нарушении правил этим дополнением
Если вы считаете, что это дополнение нарушает политики Mozilla в отношении дополнений, или имеет проблемы с безопасностью или приватностью, сообщите об этих проблемах в Mozilla, используя эту форму.
Не используйте эту форму, чтобы сообщать об ошибках или запрашивать новые функции в дополнении; это сообщение будет отправлено в Mozilla, а не разработчику дополнения.
Это дополнение может:
- Получать доступ к вашим данных на всех сайтах
- Получать доступ ко вкладкам браузера
- Получать доступ к активности браузера при навигации
Узнать больше о разрешениях
Как узнать и изменить User Agent
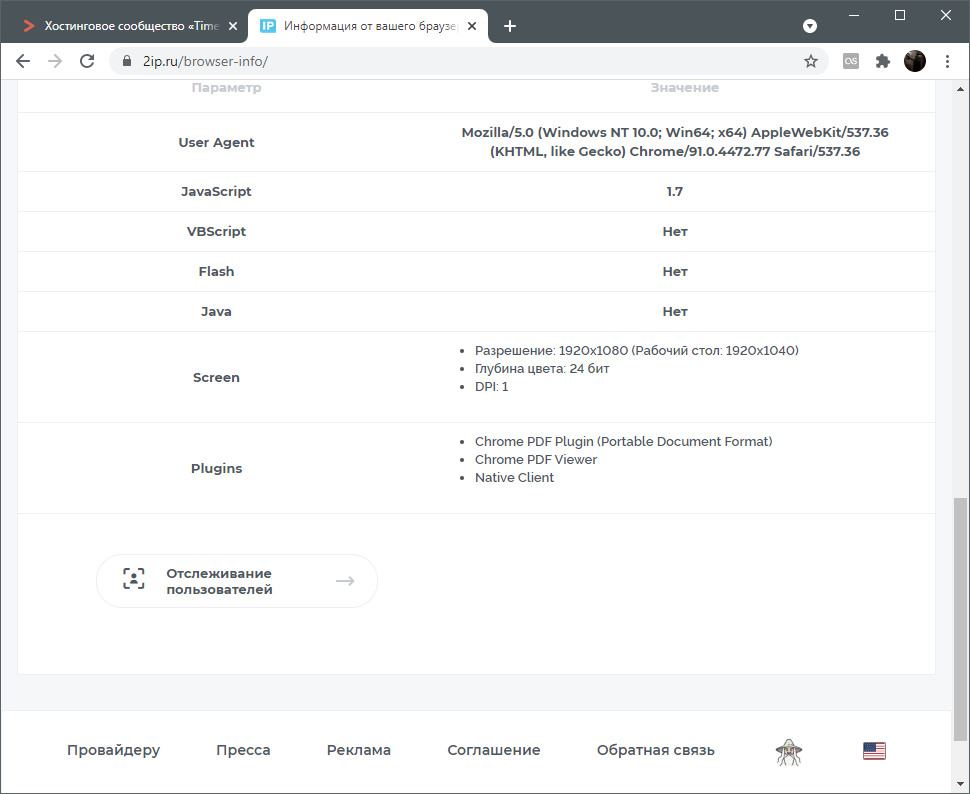
Чтобы узнать User Agent браузера во время использования ПК или мобильного устройства, не нужно искать какие-то файлы или изучать конфигурации, переходя на страницы по специальным ссылкам. Для выполнения поставленной задачи существуют специальные инструменты, встраиваемые в популярные онлайн-сервисы, которые занимаются сбором и предоставлением определенной информации. Например, известный сайт 2IP, который предназначен для проверки сетевого адреса пользователя, может вывести на экран и текущий User Agent.

Вам нужно только перейти на соответствующую страницу выбранного онлайн-сервиса и прокрутить ее немного вниз, если в первых строках нет необходимой информации. Кстати, если конфигурация браузера была изменена вручную специально для того, чтобы блокировать правильный UA, он не определится при помощи онлайн-сервиса.
Изменение User agent может потребоваться веб-дизайнерам, проверяющим работоспособность сайта на разных устройствах (не надо устанавливать кучу разных браузеров и использовать смартфоны с различными диагоналями – поставили плагин с подменой User agent и переключаетесь между доступными «устройствами»), и пользователям, желающим скрыть информацию о своем ПК и браузере, поскольку благодаря данному программному механизму происходит какой-никакой сбор информации.
Принцип изменения агента пользователя в разных веб-обозревателях отличается, но почти всегда универсальным методом будет использование User-Agent Switcher.

Установите это расширение, откройте главное меню и измените данные в строке на необходимые. Существуют и другие плагины такого рода, которые вы без проблем можете отыскать в магазине расширений используемого браузера.
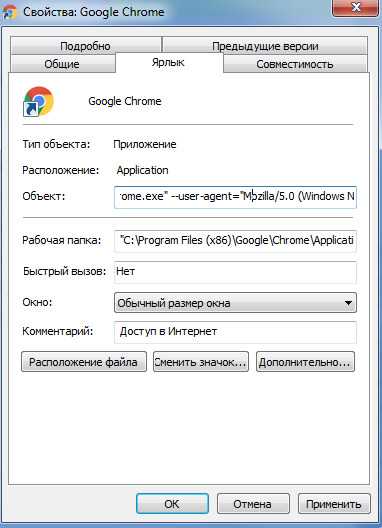
Уточним, что для Chrome можно использовать более простой метод, связанный с изменением свойств объекта. Для этого щелкните правой кнопкой мышки по ярлыку, который вы используете для запуска программы, из контекстного меню перейдите в его свойства и в поле со ссылкой на объект добавьте:
--user-agent="сюда вписываете User agent"

В этой статье вы узнали, что User agent – крайне полезная функция, которая позволяет с комфортом использовать любые браузеры и другие средства просмотра веб-страниц, не задумываюсь о том, что какой-то сайт может не открыться из-за проблем с совместимостью или его внешний вид не адаптируется под используемое устройство.
Общие советы по переезду на другой браузер
Если ваш новый браузер не смог перенести все нужные данные из вашего старого браузера, то вариантов у вас не слишком много
Возможно, вам даже придётся лишиться части информации или заново зарегистрироваться на нескольких веб-сайтах, в любом случае, самое важное – это закладки и сохранённые пароли
У вас может не получиться воспользоваться какими-либо расширениями в новом браузере. Но реальность такова, что для большинства известных задач разработаны несколько видов расширений, плагинов, онлайн дополнений и даже дополнительного программного обеспечения, которое требует отдельной установки в системе. Не бойтесь попробовать что-то новое, возможно его функционал и удобство понравиться вам больше, чем решение, которым вы пользовались ранее.
Тем не менее, есть инструменты, которые смогут помочь вам в следующий раз, когда вы соберетесь перейти из одного браузера на другой: если вы хотите, чтобы ваши пароли были защищены и доступны в любом браузере, то вы можете установить специальный менеджер паролей, например, «1Password», «Keeper Security», «Dashlane» или «LastPass».
Эти приложения работают во всех самых распространённых браузерах и на нескольких платформах, поэтому ваши пароли сохраняются независимо от вашего браузера и могут перемещаться вместе с вами. Расширения «Dashlane» и «LastPass» также могут сохранять другие данные, которые вы вводите в формы, такие как адрес и данные кредитных карточек.
Ещё в сети полно веб-сервисов и расширений для работы с закладками. Один раз выгрузите нужные закладки туда, и опять же они будут всегда под рукой, и будут доступны в любом браузере.
Наконец, если вы доверяете аккаунту «Google», то с лёгкостью можете синхронизировать все свои пароли и историю посещений, и без проблем пользоваться ими в любом браузере: сохраненные пароли всегда доступны на странице «https://passwords.google.com», а ваш история посещений находится на странице «https://myactivity.google.com/myactivity».
Работать с этими веб-приложениями от «Google» не так легко и удобно, как с расширениями или закладками браузера, но они могут выполнять функцию перевалочного пункта, пока ваши новые дополнения или браузер не запомнит все нужные URL-адреса, ваши данные заполнения форм, сохранённые пароли и так далее.
Мы настоятельно рекомендуем использовать онлайн-хранилища для резервных копий всей критически важной для вас информации, это сэкономит вам уйму времени и нервов, когда захотите сменить браузер вновь
Инструкция
Служба поддержки браузера Мозилла предлагает пользователям сделать сброс строки кода до «заводского» параметра. Для этого нужно:
- В поисковой строке ввести about:config, согласиться с риском лишения лицензии этой копии приложения.
- В открывшемся окне сформировать запрос по слову useragent.
- Выделить каждый измененный параметр, вызвать ПКМ диалоговое подменю и выбрать пункт «Сбросить».
Также потребуется очистить историю посещений и куки.
Приведенный выше способ далеко не единственный, поэтому двигаемся дальше. Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
Изменение в настройках Firefox
Для коррекции буквенно-числовой последовательности нужно выполнить несколько шагов инструкции, представленной ниже:
Формируем поисковый запрос по фразе about:config, принимаем во внимание риск лишения лицензии этой копии браузера.
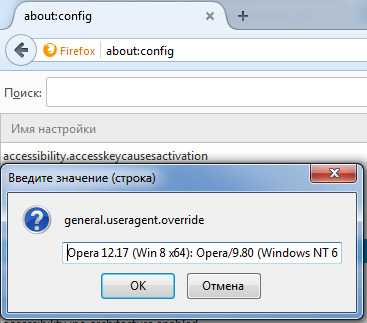
Затем в пустое поле вводим general.useragent.overridepreference.
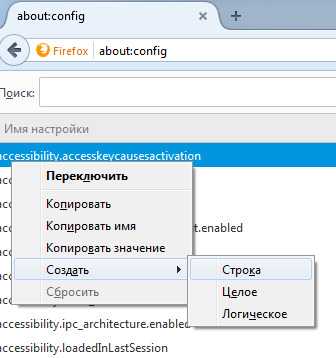
Если результаты отрицательные, то самостоятельно создаем этот параметр.
Вызываем диалоговое окно нажатием ПКМ, затем – «Создать» и «Строка».
Называем его аналогично поисковому запросу, а значение даем ему из перечня UA, представленного на сайте https://www.useragentstring.com/index.php.
Измененный параметр активен до момента внесения новых правок или его полного удаления, продолжает работу после перезагрузки или выключения Firefox.
Используем расширения
Эта процедура экономит уйму времени и не уступает по эффективности методам, описанным выше. Рассмотрим особенности работы с дополнениями на примере User-Agent Switcher:
- Открываем эту ссылку https://addons.mozilla.org/ru/firefox/addon/uaswitcher/?src=search.
- Кликаем на кнопку «Добавить».
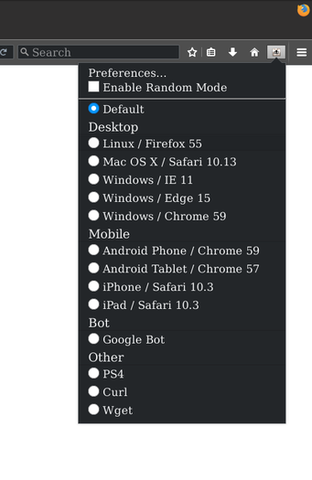
- Инструментарий становится доступным в виде иконки в правом верхнем углу экрана.
- Нажатие на ярлык вызывает выпадающее меню, где можно выбрать приемлемый вариант.
Расширение недавно получило глобальное обновление, так как функционал устарел и не был заточен под новые версии Mozilla Firefox.
Как изменить user agent в браузерах?
Mozilla Firefox
Способ подходит для версии Mozilla Firefox от 34.0 и новее. Напишите в адресной строке about:config, а затем создайте строку, назвав ее general.useragent.override. Изначально данной строки не существует. В ее значение впишите содержание User Agent.
Chrome
Не подойдет для версий браузера, старее 26.0.1410.64. Откройте Chrome, введя ключ —user-agent=”впишите новую строку User-agent”. К примеру, если на вашем ПК установлен Windows, используйте сочетание клавиш Win+R и укажите в поле «Открыть» chrome –user-agent=”MyBrowser”. Для проверки значения, наберите about: в адресной строке.
Opera
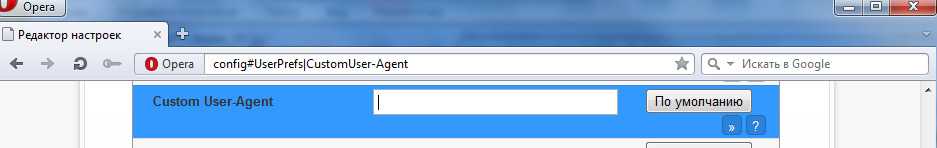
Для тех, у кого версия Opera 12.15 и новее. В адресной строке напишите opera:config#UserPrefs|CustomUser-Agent, а затем в выделенном поле Custom User-Agent наберите новое значение для строки Юзерагент. Не забудьте сохранить изменения внизу страницы.
Safari
Для версий Safari 5.1.7 и новее. Перейдите в меню Разработка. Вызвать панель можно, кликнув Alt. Меню может быть отключено, а чтобы его включить, зайдите в Правка – Настройки – Дополнения, поставив отметку возле Показывать меню разработка в строке меню. Далее в меню перейдите в Разработка – Пользовательский агент. Тут уже есть список из некоторых юзерагентов, но если ни один из предложенных вам не нужен, нажмите Другой и напишите необходимую вам строку.
Internet Explorer
Способ актуален для версий от Internet Explorer 10 и новее. Нажмите клавишу F12 чтобы открыть Средства разработчика, там зайдите в меню Сервис – Изменить строку агента пользователя. Здесь тоже есть готовый список из нескольких строк User Agent, но если вам они не подходят, нажмите Особая и введите необходимую строку, после чего кликните Добавить, а затем выбрать из списка и Установить.
Огромный минус данного способа заключается в том, что после закрытия браузера он перестает работает и, как только браузер запустится по-новому, придется заново заходить в список и выбирать созданный user-agent.
Но есть альтернативный вариант. Исправьте строку Юзерагент в реестре. Так она будет работать и после закрытия веб-браузера. Но у данного метода тоже есть недостаток. Вы не сможете поменять строку на какую только пожелаете. Она содержит различные значения реестра, разделенные символом «;».
Для изменения значения относительно всех пользователей используйте:
https://HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings.0\ User Agent\
Для одного пользователя:
https://HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings.0\ User Agent\
Изначально здесь лишь один ключ По умолчанию или default. Создайте три параметра строк:
- Compatible.
- Platform.
- Version.
Изменения заработают после перезагрузки браузера. Например:
По умолчанию = «Mozilla/5.0» Compatible = «compatible» Platform = «Windows NT 6.1» Version = «MSIE 10.0»
User-Agent и поисковые роботы
Поисковые роботы ежедневно индексируют содержимое web-страниц на просторах интернета. Бывает так, что не все на сайте нужно индексировать, а на этапе разработки и вообще чаще всего хочется отказаться от индексации.
Управлять доступом ботов к содержимому на web-сервере можно через файл robots.txt находящегося по стандарту в корне сайта.
Например, так можно запретить доступ всех роботов ко всему сайту:
Моно запретить доступ к указанному каталогу для определённого робота, указав его User-Agent:
В секции Sitemap указывается путь к карте сайта, содержащий список того, что именно нужно индексировать робот.
Для сервисов с десятками тысяч тяжелых страниц поисковые роботы могут создавать нежелательную высокую нагрузку на сервер.
С подобной проблемой я столкнулся, работая в Яндекс.Эфир, когда оптимизировали его перед запуском трансляций NHL.
Решение оказалось простым – ботов, индексирующих сервис, мы стали определять по их User-Agent и генерировать для них легкие текстовые версии страниц.
Можно притвориться ботом и посмотреть, как выглядят эти страницы.
Yandex Bot
Google Bot
Способы изменить свой User-Agent
Свой User-Agent можно изменить. Чаще всего разработчики и тестировщики используют эту возможность, чтобы оценить, как будет выглядеть и работать сайт или web-приложение на других платформах. Но могут быть и другие причины, например для защиты приватности.
Ниже, приведено несколько интересных кейсов, связанных со сменой юзерагента, но для начала небольшая инструкция как его можно изменить.
Как изменить User-Agent в Chrome
Способ 1: Через режим адаптивного дизайна
Откройте инструменты разработчика, далее включите режим устройства, нажав на кнопку Переключение в режим устройства (Toggle device mode).
В появившейся панели, можно выбрать интересующее устройство из выпадающего списка. Открытая страница адаптируется по размер экрана выбранного устройства, а юзерагент будет установлен автоматически.
Если устройство с интересующим юзерагентом отсутствует в списке, его можно добавить вручную. В выпадающем меню со списком устройств выберите пункт Edit. Нажмите кнопку Add custom device. А затем добавьте устройство с интересующим юзерагентом, заполнив необходимые поля, после чего сохраните изменения.
Только что созданное устройство появится в выпадающем списке.
Способ 2: С помощью расширения Chrome
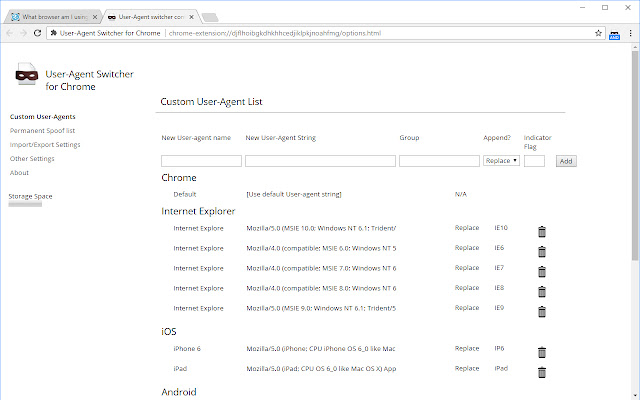
Установите расширение . Активировав его, можно выбрать юзерагент из предложенных или добавить свой в параметрах расширения. Разрешение экрана при этом не изменяется под размер устройства, поэтому удобнее пользоваться первым способом.
Справка по центре помощи Google.
Способ 3: Через инструменты разработчика
Откройте инструменты разработчика, в правом верхнем углу нажмите кнопку в виде трех точек и выберите в меню More tools – Network conditions.
В появившейся одноименной вкладке отключите опцию Select automatically, откройте меню Custom и выберите браузер, который хотите эмулировать.
Как и в случае использования расширения, будет изменен лишь юзерагент, разрешение экрана не останется прежним.
Способ 4: Через запуск браузера с ключом
Запустите Google Chrome с ключем —user-agent=»new-user-agent», передав в кавычках новую строку User-Agent.
Чтобы проверить текущее значение User-Agent, введите в адресной строке Chrome следующую команду.
Как изменить User-Agent в Firefox
Способ 1: Через режим адаптивного дизайна
Как и в случае с Chrome, самый быстрый и удобный способ.
Перейдите в режим адаптивного дизайна из инструментов разработчика или сочетанием клавиш Ctrl + Shift + M, (или Cmd + Opt + M на macOS).
Выберите устройство с интересующим юзерагентом или добавьте свой, выбрав пункт Изменить список.
Подробнее о режиме адаптивного дизайна для Firefox на .
Способ 2: Через конфигурацию браузера
Введите в адресной строке браузера следующую команду.
Далее найдите параметр general.useragent.override, если его нет – создайте, выбрав тип Строка. Затем установите необходимое значение юзерагента.
Новое значение будет добавлено в список параметров. Перезапускать Firefox не требуется.
Как изменить User-Agent в Safari
Способ 1: Через режим адаптивного дизайна
Перейдите в режим адаптивного дизайна: Меню – Разработка – Перейти в режим отзывчивого дизайна или комбинацией клавиш Ctrl + Cmd + R.
Выберите устройство с интересующим User-Agent или добавьте свой, выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Подробнее в статье Отладка в мобильном Safari.
Способ 2: Через указание юзерагента в меню
Для версий Safari 5.1.7 и выше. Перейдите в меню Разработка – Пользовательский агент. Выберите интересующий юзерагент из списка или добавьте свой выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Что такое User Agent и как его сменить в браузере
Наверное, каждый знает, что сайты и сервисы собирают информацию о пользователях для собственных целей. User Agent — строка, которая содержит информацию о версии операционной системы, браузере и его особых функциях, а также об устройстве, с которого пользователь посещает сайт. Сайты собирают эти сведения для корректного отображения страницы и её содержимого. Раньше, сайты создавались с учётом особенностей разных браузеров, поэтому пользователи изменяли Юзерагент, чтобы просматривать страницы сайтов в том виде, который им нужен. Этим инструментом часто пользуются разработчики, проверяя работоспособность страниц с разных устройств.
Сама по себе информация, которую предоставляет Юзерагент браузера вреда не представляет, однако, некоторые сайты и сервисы используют её для идентификации пользователей. Поэтому, User Agent мешает тем, кто работает с мультиаккаунтами, социальными сетями и торговыми сервисами: smm менеджерам, арбитражникам, вилочникам, и.т.д. С их помощью сайты, сервисы и социальные сети обнаруживают одновременную работу нескольких аккаунтов и блокируют всю сеть, что приводит к потере денег и времени. Чтобы этого не случилось, пользователи изменяют User Agent в браузерах и программах, в которых присутствует встроенный браузер.
Также подмена User Agent поможет просто сохранить анонимность и обеспечить безопасность компьютера и хранимых на нём данных, а также обойти ограничения и посещать сайты, содержимое которых доступно только при использовании определённой платформы или устройства.
Однако, смена User Agent имеет недостатки: некоторые сайты могут отображаться некорректно, а сервисы технической поддержки получат неверную информацию о вашем устройстве и браузере, что затруднит решение проблемы. Поэтому, делайте это с умом и не забывайте откатывать изменения, если этого потребует ситуация.
Использование
Веб-серверы используют пользовательские агенты для различных целей, включая:
- Показ разных веб-страниц в разных браузерах. Это может быть использовано во благо — например, для показа более простых веб-страниц для старых браузеров — или для зла — например, для отображения сообщения «Эта веб-страница должна просматриваться в Internet Explorer».
- Отображение разного контента для разных операционных систем — например, путём отображения оптимизированной страницы на мобильных устройствах.
- Сбор статистики, показывающей браузеры и операционные системы, используемые их пользователями. Если вы когда-либо видите статистику доли рынка браузеров, это то, как они получены.
Боты для веб-сканирования также используют пользовательские агенты. Например, веб-сканер Google идентифицирует себя как:
Googlebot/2.1 (+http://www.google.com/bot.html)
Веб-серверы могут предоставлять ботам особый режим — например, позволяя им пропускать необходимость регистрации. (Да, это означает, что иногда вы можете обойти страницы регистрации, установив в своём пользовательском агенте Googlebot.)
Веб-серверы также могут отдавать приказы определенным ботам (или всем ботам) с помощью файла robots.txt. Например, веб-сервер может указать конкретному боту, что он должен уйти, или сказать другому боту, чтобы он индексировал только определённые области веб-сайта. В файле robots.txt боты идентифицируются по строкам пользовательских агентов.
Все основные браузеры содержат способы подмены пользовательских агентов, чтобы вы могли видеть, какие страницы веб-серверы отправляются в разные браузеры. Например, установите в браузере на своём компьютере строку агента пользователя мобильного браузера, и вы увидите мобильные версии веб-страниц на рабочем столе.
Для проверки своего User Agent вы можете использовать этот сервис: https://suip.biz/ru/?act=my-user-agent
Что такое User-Agent в браузере и как его изменить
User-Agent — это строка, передающая сайту информацию об используемом программном обеспечении. Первоначально такие данные применялись сайтами для идентификации версии ОС и браузера, чтобы корректно отображать встроенный контент. Однако по различным причинам на первых этапах создания веб-страниц разработчики делали их разными для разных браузеров, и многие пользователи стали подделывать юзерагент, чтобы смотреть сайты в нужном для них виде. Со временем разработчики встроили в свои программы опцию, позволяющую сменить User Agent прямо в настройках.
User-agent дает возможность определить используемую операционную систему, устройство, с которого Вы зашли на сайт (смартфон, ноутбук, или планшет), а также поддерживаемые браузером функции, например, ActiveX.
Если Вам требуется изменить User-Agent в Opera, Chrome или Firefox, то мы расскажем, как это можно сделать.
Внимание!
Имейте в виду, что User-Agent необходим для корректного отображения сайтов без адаптивного дизайна, так как разными браузерами используются разные стили и скрипты для отображения одного и того же содержимого. Актуальные данные о всевозможных значениях этого параметрам легко найти по адресу browscap.org, а также в конце нашей статьи.
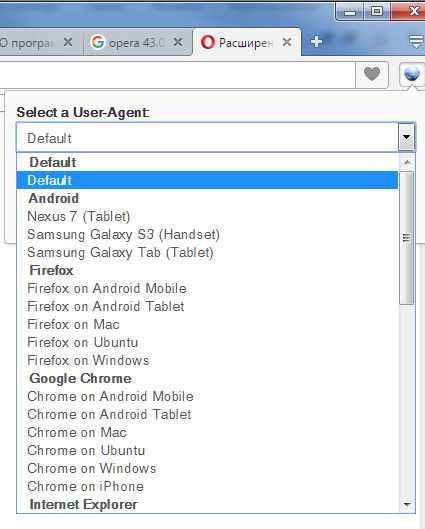
Как поменять user agent в Opera
В браузере Opera кликните по адресной строке и наберите следующий адрес: opera:config#UserPrefs|CustomUser-Agent. В появившемся поле с названием «Custom User-Agent» установите нужное значение строчки user-agent. Прокрутите открытое окно вниз и сохраните внесенные изменения.

В более новых версиях Оперы, например, в сборке 43.0, такая возможность отключена. Рекомендуем установить расширение User-Agent Switcher, которое позволяет менять рассматриваемую нами настройку из удобного меню.

Как поменять user agent в Google Chrome
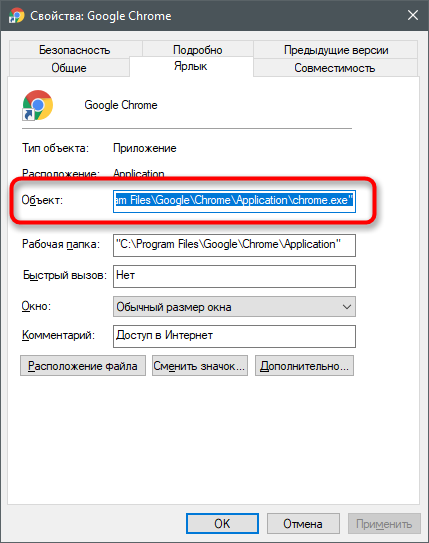
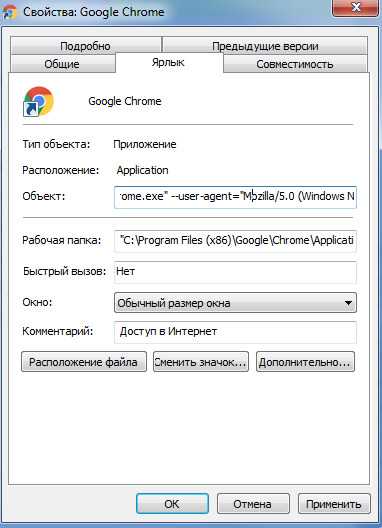
Не все версии Chrome поддерживают легкую смену строки юзерагента. Тем не менее, приведенная ниже инструкция работает в версиях выше 26. Чтобы изменить user-agent кликните по ярлыку браузера правой кнопкой мыши, выберите «Свойства» и в новом окне допишите в строке «Объект» ключ —user-agent=»…», где в кавычках нужно указать необходимый Вам user-agent. Будьте внимательны, написание ключа читается так: тире тире user тире agent и т.д. Веб преображает написание двойного тире в один дефис.

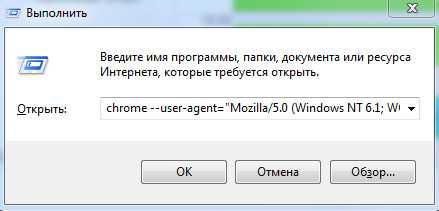
Нажмите «ОК» и запустите Хром. Также эту операцию можно выполнить и другими способами, например, одновременно зажать кнопки Win и R, а в диалоговом окне «Run» написать chrome —user-agent=»требуемое значение». Будьте внимательны, написание ключа читается так: тире тире user тире agent и т.д. Веб преображает написание двойного тире в один дефис.

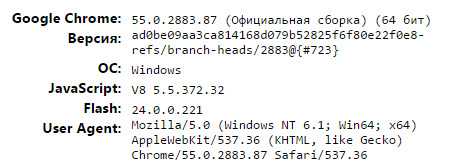
Узнать текущие данные этого параметра можно путем перехода по локальному адресу about:

Как поменять user agent в Mozilla Firefox
Как и в Хроме, не во всех версиях Firefox можно легко изменить рассматриваемый нами параметр. Приведенная инструкция действует для версий, начиная с 34. В адресной строке введите about:config и в появившейся странице создайте параметр general.useragent.override.

Выберите тип создаваемого параметра «Строка» и в новом окне впишите нужное значение user agent.

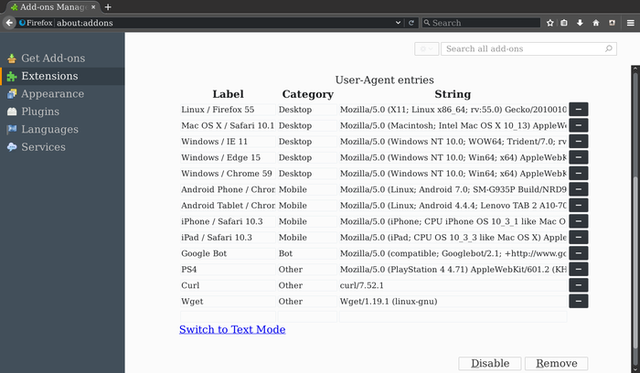
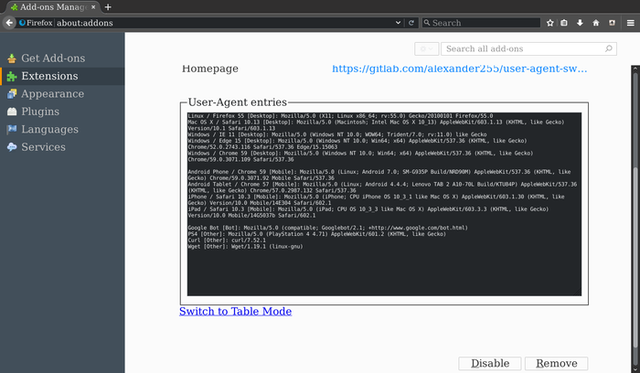
Список различных user agent
— Mozilla/0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/56.0.2924.87 Safari/537.36
— Mozilla/5.0 (Windows NT 6.1; Win64; x86) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36
— Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; Media Center PC 6.0; CMNTDFJS; F9J; InfoPath.3; rv:11.0) like Gecko
— Opera 12.17 (Win 8 x64): Opera/9.80 (Windows NT 6.2; WOW64) Presto/2.12.388 Version/12.17
— Internet Explorer 11 (Win 8.1 x64): Mozilla/5.0 (Windows NT 6.3; WOW64; Trident/7.0; ASU2JS; rv:11.0) like Gecko
Понятие User agent
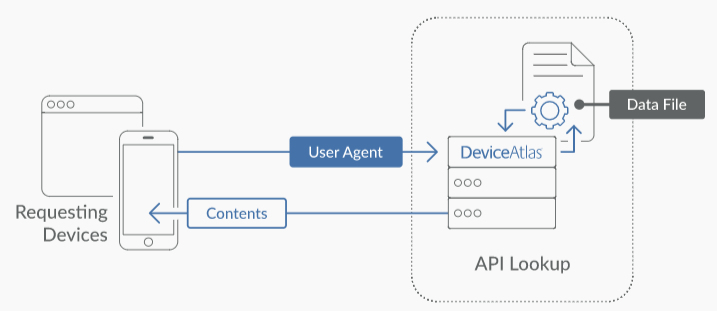
Начать необходимо с расшифровки самого понятия, чтобы сформировалось хотя бы поверхностное знание о нем. User agent – это программный элемент браузера, обозначающий человека, пользующимся им. Обычно он хранится в файле и содержит несколько текстовых строк, которые как раз и необходимы для идентификации. Действие агента пользователя происходит в сети от имени самого юзера, оно идентифицирует браузер и запрашивает доступ к страницам после отправки запроса на сервер.

Файл агента пользователя чаще всего включает в себя сведения о браузере, его версии, используемом устройстве, операционной системе и механизме веб-рендеринга. Разработка User agent позволила избавиться от проблемы, когда конкретные веб-страны могли обрабатывать только определенные браузеры, для которых они и разрабатывались.
Conclusion
The user-agents are easy to spoof and anyone can use these easy tricks to alter it.
Advertisement
Continue Reading Below
This feature is useful for testing web apps against various devices especially when one has different HTML for mobile or tablet devices.
One doesn’t need to have many physical devices to be able to test.
This feature is useful for SEO professionals, for example, to identify issues with cloaking which is against Google’s Webmaster Guidelines or auditing websites which has different look depending on the device.
More Resources:
- Crawl-First SEO: A 12-Step Guide to Follow Before Crawling
- New Bingbot User Agents Will Streamline SEO
- 7 Essential SEO Browser Extensions & Plugins
Advertisement
Continue Reading Below
Image Credits
Для чего может понадобится изменить User-Agent
- Разработчики и администраторы веб-сайтов могут оценить достаточно ли оптимизирован их ресурс для разных обозревателей и устройств;
- В случаях, когда необходимо «обмануть» тот или иной сайт, чтобы получить доступ к содержимому, предназначенному для другой платформы или устройства (так как в зависимости от «юзерагент» одна и та же интернет-страница может предлагать разный контент);
- Вообще, User-Agent позволяет определить довольно много различных параметров: название интернет-обозревателя и его версию, движок рендеринга, операционную систему и её разрядность, язык интерфейса, разрешение экрана, тип устройства, IP, и многое другое. Поэтому подмену User Agent можно рассматривать и как одну из мер обеспечения конфиденциальности пользователя в Сети.
Change the user agent in Firefox with an extension
If you are switching the user agent in Firefox frequently, you can save a lot of time and use the following extension:
Navigate to the link above and click on «Add to Firefox».

This add-on is a revived version of the classic and popular User-Agent Switcher and is written with web-extensions API. The old version can’t be used in modern versions of Firefox. This one is compatible with Firefox Quantum.
You are here: Home » Firefox » How To Change User Agent in Firefox
Winaero greatly relies on your support. You can help the site keep bringing you interesting and useful content and software by using these options:
Connect with us
For your convenience, you can subscribe to Winaero on the following web sites and services.
Переопределить строку User-Agent в браузере
Как отключить User Agent в браузерах
Способы изменения User Agent отличаются, в зависимости от браузера. Где — то это сделать проще, где — то сложнее, а в отдельных случаях, сменить User Agent без сторонних расширений не представится возможным. Если вы не знаете, как изменить User Agent, то воспользуйтесь инструкциям ниже. В них рассказывается, о изменении User Agent в популярных браузерах.
Изменение User Agent в Mozilla Firefox
В новых версиях Mozilla Firefox изменить User Agent можно через командную строку браузера. Для этого вам потребуется:
- Открыть браузер и в адресную строку ввести: about:config.
- Нажимаем правой кнопкой мыши в окно настроек и выбираем пункт «создать», а затем выбираем «строка».
- После этого, откроется окно, где предлагается назвать строку. Даём ей имя general.User Agent.override и жмём «Ок».
- После этого, появится новое окно, которое потребует ввести значение строки. Вводим в неё нужный вам User Agent и нажимаем «ОК».
Универсальный способ изменения User Agent для браузеров на базе Chromium
Универсальный способ, который подойдёт для всех браузеров на базе Chromium. Замена юзер агента осуществляется прямо через браузер, используя встроенные инструменты разработчика. Для этого нужно:
- Открываем браузер и заходим в его меню. Наводим курсор на пункт «Дополнительные инструменты», затем кликаем на пункт «Инструменты разработчика», либо вызываем меню сочетанием клавиш Ctrl+Shift+L или просто жмём F12.
- В появившемся окне справа нажимаем на три точки, которые расположены на вкладках сверху
- Во всплывающем окне выбираем раздел «More Tools», в нём кликаем на кнопку «Network conditions».
- Снизу справа откроется дополнительная вкладка. В разделе «User Agent» снимаем галочку с пункта «Select automatically».
- После этого, выбираем необходимый User Agent из ползунка, или же вводим нужный в специальное поле, расположенное ниже.
- Данный способ подойдёт для трёх указанных выше браузеров. Если же он не сработал, то попробуйте воспользоваться другими способами, которые перечислены ниже.
Изменение User Agent в Google Chrome
Поменять User Agent в Google Chrome несложно. Если универсальный способ вам не помог, или оказался слишком сложен, то попробуйте этот. Он работает для версий выше 26. Вам потребуется:
- Кликнуть правой кнопкой мыши на ярлык браузера.
- Во всплывающем окне нажать «Свойства.»
- В поле «Объект» добавить следующее содержимое: —user-agent=»(необходимый вам User Agent)”
- После этого, нажмите «ОК».
- Нажмите Win+R. В открывшемся окне «Выполнить», впишите chrome —user-agent=»(нужный User Agent)»
- Нажмите «ОК»
Также можно просто использовать расширение, которое сменит User Agent в пару кликов. Найти их можно в поисковике, или в магазине расширений Chrome
Если вы не знаете, какое расширение использовать, то советуем обратить внимание на User-Agent Switcher для Google Chrome
Изменение User Agent в Opera
Если универсальный способ, указанный выше, вам не помог, попробуйте воспользоваться дополнительными способами изменения User Agent в опера, которые зависят от версии вашего браузера. Чтобы сменить User Agent в 43 версии Oprea и ниже необходимо:
- Открыть браузер, в адресную строку ввести opera:config#UserPrefs|CustomUser-Agent.
- В открывшемся окне впишите нужный вам User Agent.
В новых версиях такой способ может и не сработать, поэтому придётся воспользоваться сторонними расширениями, которые меняют User Agent браузера, или делают его случайным при каждом входе в браузер. Их легко найти по соответствующему запросу в поисковике. Например, расширение User-Agent Switcher для Opera.
Изменение User Agent в Yandex Browser.
Помимо универсального способа, описанного выше, сменить User Agent в Yandex Browser можно при помощи специального расширения, которое можно найти при помощи поисковика. Мы рекомендуем использовать расширение User-Agent Switcher для Yandex Browser.
Помните, что сменой Юзер агента нужно пользоваться с умом. Не забывайте возвращать исходные параметры после каждого изменения, поскольку неверно установленный User Agent будет некорректно отображать некоторые страницы, а в худшем случае, доступ к нужной вас странице будет полностью заблокирован.
источник